Eğer herhangi bir programlama dilini kullanarak blog yazıyorsanız bu kodların boyanmasını ve daha anlaşılır hale gelmesini isteyeceksiniz. Bunu yapmanın bir yolu da sentaks boyamasıdır. Sentaks boyaması için yapılmış oldukça fazla çalışma vardır fakat ben burada basit bir tanesine değineceğim.
Daha önceki yayınımda Heisecoder'in blogundaki ilgili yayının linki vermiştim. Fakat bazı farklılıklar olduğu için uygulamada sıkıntı yaşayanlar için tekrar yazmaya karar verdim.
1) İlk olarak bu adrese gidip içereğini Ctrl+A ile hepsini seçip Ctrl+C ile kopyalayın.
2) Blogspot hesabınızdaki Tasarım ekranına geçin.
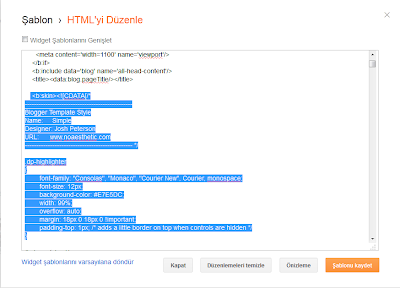
3) Burada "HTML'yi Düzenle" seçeneğine tıklayın. Karşınıza mesaj çıkınca "Devam et" deyin
4) Kopyaladığınız css bilgisini
<b:skin><!--[CDATA[/* etiketlerinden sonra aşağıdaki gibi ekleyin:5) Aşağıdaki kodları
</head> etiketinden hemen önce ekleyin:<!-- Add-in CSS for syntax highlighting --> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shCore.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCpp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCSharp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushDelphi.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJava.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPhp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPython.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushRuby.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushSql.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushVb.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushXml.js' type='text/javascript'></script>
6)
</body> etiketinden hemen önce de aşağıdakileri ekleyin:<!-- Add-in Script for syntax highlighting -->
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>
7) Artık şablonu kaydedip çıkabilirsiniz. Yayınlarınıza bu özelliği eklemek için yayın ekleme veya güncelleme ekranında "HTML" sekmesinden bakarken aşağıdaki biçimde boyanacak kodunuzu yazabilirsiniz:
<pre name="code" class="java"> ---Sizin html'den arınmış kodunuz buraya gelir--- </pre>
Önemli Notlar:
i. Sentaks boyaması yaptıktan sonra Önizleme ile doğru çalışıp çalışmadığını kontrol edin.
ii. İçinde "<" ve ">" işaretleri bulunduran kodlar sıkıntı oluşturur bunların HTML ekranında < ve > ile değiştirilmeleri gerekir.
iii. Kodları düz olarak okumak için oluşturulmuş yazıdaki "view plain" seçeneğini kullanabilirsiniz yada "print" seçeneği ile hızlıca çıktı alabilirsiniz.
iv. Desteklenen tüm dilleri buradan görebilirsiniz.
iv. Desteklenen tüm dilleri buradan görebilirsiniz.






Hiç yorum yok:
Yorum Gönder